Keine Conversion ohne Call-to-Action!

Die meisten Webseiten verfolgen eine oder mehrere konkrete Zielsetzungen für so genannte "Conversions".
Besucher sollen:
- Produkte kaufen
- Zimmer buchen
- Newsletter abonnieren
- sich registrieren oder einloggen
- für einen guten Zweck spenden
- ein PDF oder eine App herunterladen
- ein Angebot testen
- ein Formular ausfüllen
- ein Abo abschliessen
- ein Konto erstellen
- eine nächste Seite aufrufen
- etc.
Jede dieser Zielsetzungen bedingt, dass der Besucher eine bestimmte Handlung (Aktion) ausführt, indem er einen Button oder Link anklickt.
Diese Handlungsaufforderungen in Form von Links und Buttons heissen in der Fachsprache «Call to Action-Elemente» oder CTA.
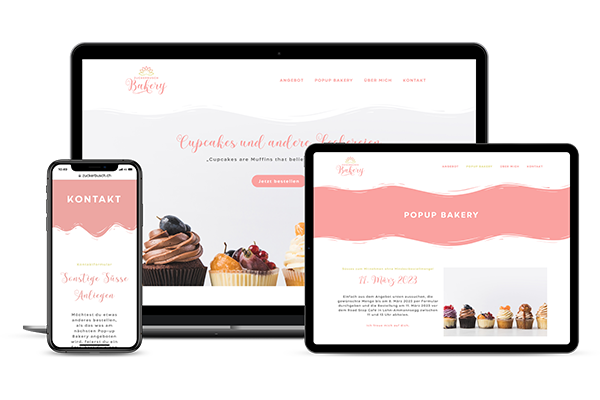
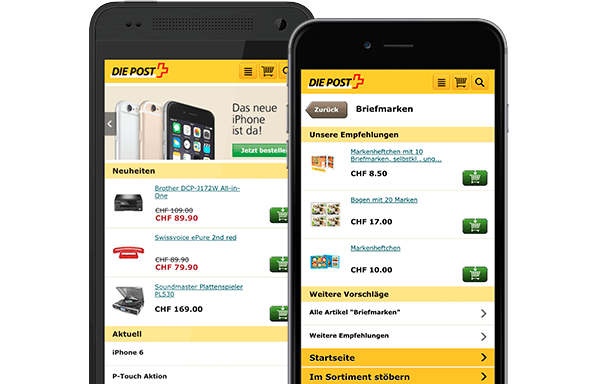
Sie informieren den Besucher darüber, was sein nächster Schritt sein sollte. Weiter animieren sie durch ihre Gestaltung, diesen nächsten Schritt auch zu tun. Sie können dabei sowohl Navigationshilfen darstellen als auch klare Handlungsaufrufe, wie z.B. «Jetzt bestellen».
Je deutlicher und sichtbarer die Handlungsaufforderungen auf der Webseite platziert und je sinnvoller sie im Nutzungsverlauf integriert sind, desto wahrscheinlicher ist es, dass der Besucher die gewünschte Handlung ausführt.
Best Practice für CTA
Zum wirkungsvollen Einsatz eines CTA-Buttons gehört seine grafische Gestaltung, sein Text sowie seine Platzierung auf der Seite. Für diese Aspekte haben sich im Lauf der Jahrzehnte aus dem Online-Nutzerverhalten klare «Best Practice»-Regeln herauskristallisiert:
Grafik
CTA können grundsätzlich aus einem normalen verlinkten Text bestehen, z.B.:«PDF herunterladen»
Ein gut sichtbarer, klickbarer Button ist für wichtige Handlungsziele jedoch immer wirkungsvoller.
Bei der grafischen Gestaltung eines CTA kommt es auf Farben und Formen an. Die Farben sollten einerseits zum Corporate Design und zur Webseite passen. Sie sollten andererseits aber auch auffallen und nicht dezent im Hintergrund verschwinden.
Formen können eckig oder abgerundet, gross oder klein, mit Schatten oder Rahmen versehen sein. Auch hier kommt es auf das Grunddesign der Webseite an. CTA-Buttons müssen auf jeden Fall so gross sein, dass sie auf dem Mobilgerät mit der Fingerspitze bedienbar sind.
Gibt es auf einer Seite mehrere CTA-Elemente, sollten sie nach ihrer Priorität gestaltet werden, z.B. so: Den wichtigsten CTA als farbigen Button, den zweitwichtigsten CTA als farblosen Button mit Rand, den drittwichtigsten CTA als Textlink.
Text
Auch beim Text kommt es auf das Unternehmen bzw. seinen Sprachstil an. Ist dieser eher förmlich, passt z.B.: «Jetzt Registrieren». Ist der Stil eher locker, kann es auch «Jetzt loslegen!» heissen.
Soweit möglich und sinnvoll, sollten Überzeugungswörter wie «gratis», «kostenlos», «jetzt», etc. eingesetzt werden. Der Text sollte aus weniger als sechs einfachen, kurzen, «aktivierenden» Wörtern: «Jetzt gratis 3 Wochen testen»
Besucher (und Google) lieben eindeutig beschriebene CTAs: Was passiert, wenn ich hier klicke?
Wann immer möglich, sollte daher auf dem Button stehen, welche Handlung man damit ausführen, welches Ziel man damit erreichen kann: «Zum Preisvergleich», «alle Angebote sehen», «Offerte verlangen», «in Merkliste speichern», etc.
Platzierung
Die Platzierung eines CTA hängt stark von seinem Zweck ab. Hier ein paar Beispiele:
- Ein Login-Button wird von den meisten Webseitenbesuchern oben rechts erwartet.
- Navigations-CTA, die auf weitere Seiten führen, sind meist mittig angebracht.
- CTA im Verkaufsprozess sollten dort platziert werden, wo der Besucher voraussichtlich am Ende seiner Informationssuche hinschaut. Auf Produkteseiten ist der «Jetzt kaufen»-CTA daher meist rechts neben oder unter dem Produkt angebracht.
- CTA, die auf vorige Seiten zurück oder auf Folgeseiten führen, sitzen immer oben und oder unten ganz rechts und links.
Auf jeden Fall sollten die wichtigen CTA immer «above the fold» erscheinen: d.h. im oberen Teil des Inhalts, der beim Aufruf der Seite zuerst sichtbar ist. Bei Seiten mit viel Inhalt können zusätzliche CTA weiter unten auch sinnvoll sein.
CTA-Buttons kommen im Übrigen nicht nur auf Webseiten vor. Auch Ihr Newsletter performt besser mit klaren Handlungsaufrufen – hier gehören die CTA unter oder neben jeden Inhalt, der eine Handlung auslösen soll.
CTA messen
Natürlich ist es auch wichtig, regelmässig zu messen, ob und wie die CTA-Buttons und Links auf der Webseite funktionieren.
Das passiert mithilfe von so genannten Conversions, die z.B. in Google Analytics eingerichtet werden können und messen, ob die verschiedenen Handlungsziele einer Webseite auch erreicht werden.
(Mehr zum Thema Messung lesen Sie in diesem Fachartikel zum Thema Google Analytics)
Brauchen Sie Unterstützung?
Wir sorgen dafür, dass Ihre Webseite bestmöglich für Conversions optimiert ist - unter anderem auch mit den richtigen Call-to-Actions am richtigen Ort. Lassen Sie sich kompetent und unverbindlich beraten oder machen Sie den kostenlosen Web Fit Check für Ihre Webseite.
Wir freuen uns auf Ihre Kontaktaufnahme!